![]()
国の補助金利用!

テックアカデミーの無料体験てどんな感じ?
どんなことをするの?
押し売りとかあったりする?

これからプログラミングを学ぶのであれば、テックアカデミーの無料体験は絶対受けるべきです。
なぜなら、どんなコースやプランが自分に合っているの判明するからです。
また、実際のカリキュラムを体験できるので、学習についていけそうかどうかもわかります。
さらに聞いた話や噂、テックアカデミーのWEBページではわからないことも無料体験で知ることができます。
なので、高い受講料を支払うわけですから、失敗しないスクール選びにも繋がります。

本記事では、僕の知人であるS・A君が、実際にテックアカデミーの無料体験をした感想・体験内容などをインタビューしながら書いて行きます。
まずはS・A君の情報を軽く書いておきます。

ITスキル:パソコンでエクセル、ワード資料作成、顧客管理のWEBツールの利用、メールの操作くらい。
受講理由:年収アップと将来性を考えてIT業界へ転職したい。そのためにプログラミングを学びたい。
学習には自信がなく、カリキュラムについていけるか不安になっている。
現役のメンターが指導
オススメポイント
・スカウトが来る!?転職サポート付き
・通過率10%で選ばれた現役エンジニアがメンター(指導者)
・PHP/Python/Java/AI/アプリなど学びたい言語・コースが選べる!
・70%OFFで受講できるリスキリング対象スクール!
1.テックアカデミーの無料体験で分かったこと

- 受講すべきコースが判明する
- 選ぶべきプラン(受講期間)が判明する
- カリキュラムを体感でき難易度が判明する
1.受講すべきコースが判明する



それと、企業やお店などのオフィシャルサイトも手がけて行きたいんです。
それを伝えると、PHPがおすすめでWordPressもカスタマイズするスキルも身につくとアドバイスされ、PHP/Laravelコースと決めたんです。


2.選ぶべきプラン(受講期間)が判明する

そもそも学習する時間なんて確保できるの?
すると、1日2時間の学習が可能であれば8週間か余裕を持った12週間コースが良いとすすめてくれたんです。
メンターさんいわく、これまで見てきた受講生を総合的に分析した結果、未経験者が全カリキュラムをこなすのに必要な時間は大体160時間〜200時間ほどだと言っていました。


挫折するのが一番こわいですからね。
十分な余裕をもって12週間コースにしようかと思っています。


3.カリキュラムを体感でき難易度がわかった

ITスキルが低く、HTMLやCSSという言葉だけしか知らなかった僕でもその役割を理解しプログラミングができました。
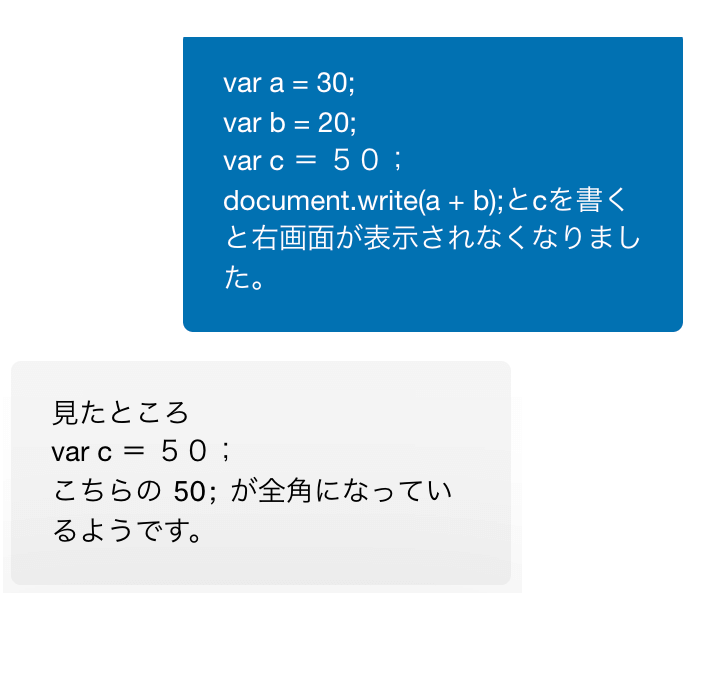
実際のプログラミングは、画面にコードを書く欄があってそこに記述するとリアルタイムに描画されるものでしたので、楽しかったです。
まぁ今回は最初のさわりぐらいでしたけど、図解で理解しやすく難しい表現もないので、楽しく学習していけそうと思いました。

疑問はすぐ解決できた!

疑問が出たら、画面上にあるLINEみたいなチャット機能を使ってメンターさんに質問できるんです。
すると、すぐに回答が返ってきて疑問は解決できました...
でも、実はこちらの疑問をうまく伝えられるかなぁと何度も質問を書き直していたんです。
質問するのに、どう書いていいか迷う時間がじれったかったです。


また、未経験者なら最初は上手く質問できないことも理解していて、僕の悩んでいる箇所を逆質問で探してくれたので安心しました。


今のうちに文章力を鍛えておいて損はないよ。
また、質問することに自信がなくても、メンターさんが上手く受講者の悩みどころを見つけてくれるところも心強いです。
2.テックアカデミーの無料体験の内容

- 30分のメンタリング
- 実際のカリキュラムの一部を受講できる
- チャットで質問ができ回答も得られる
- 課題の受講とそのレビューが受けられる

ではここからは、実際に無料体験を受けたS・A君に解説してもらいます。
S・A君よろしくお願いします!

1.30分のメンタリング
- メンターの自己紹介
- 無料体験の流れの説明
- 質問タイム
メンタリングは自己紹介と説明で10分程度。

で、メンタリングの残りの20分はこちらの質問をしていく感じで合計30分程度です。
いろいろ聞いていたら30分あっという間でした。
このメンタリングでは、あなたの目的や生活スタイルに合ったコース・プランを聞くこともできます。
また、本受講した時の受講の進め方なども教えてくれますので遠慮なく聞いてみましょう。
メンタリングの日時は、無料体験申し込みした後にWEB画面からできます。
ちなみに僕は無料体験申し込みの次の日にメンタリングしました。

2.実際のカリキュラムの一部を受講できる
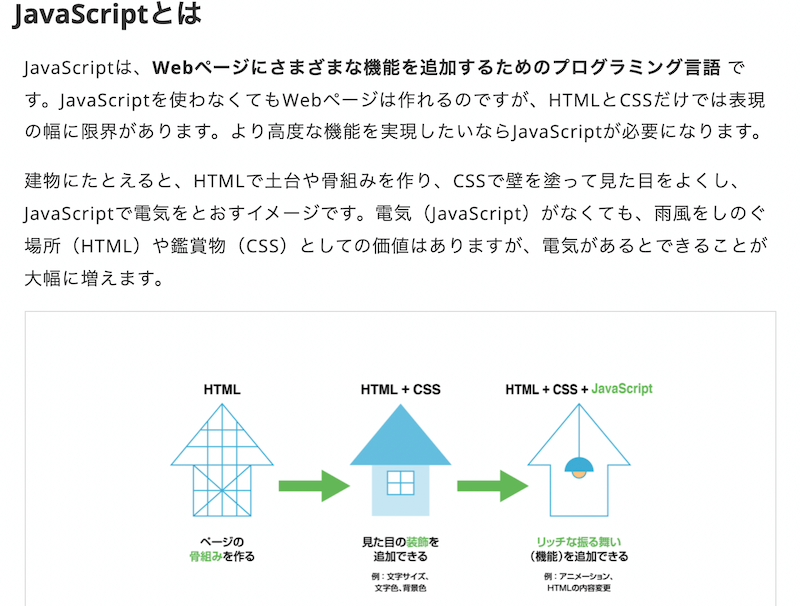
- Webページとは何か
- HTML
- CSS
- Javascript
上記の図解説を読んで理解し、練習問題をやっていきます。
図解説は、僕みたいなIT素人でも十分理解できるものですし、文字も読みやすい大きさです。

出典:テックアカデミー-カリキュラム-
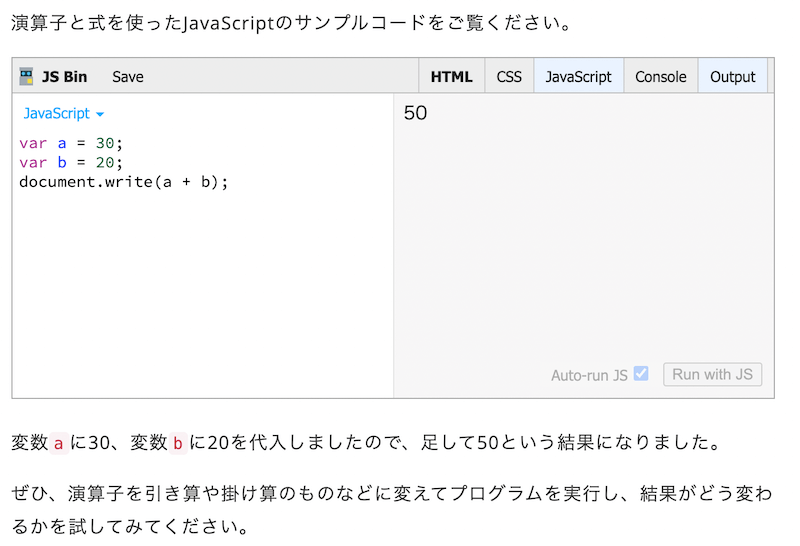
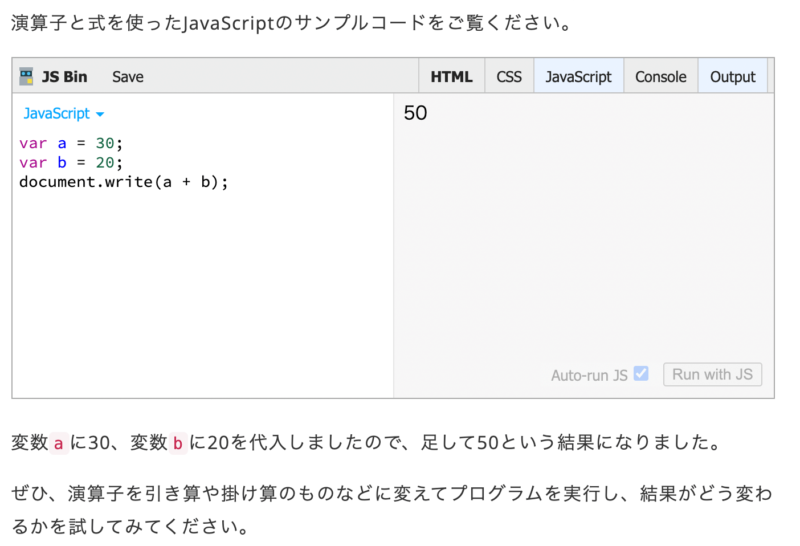
練習問題も、わかりやすい図解説を読むことでできてしまうので僕は楽勝でした。

出典:テックアカデミー-カリキュラム-
実際にコードを入力(左枠)することで、リアルタイムに左枠に実行結果が表示されるツールを使っていますので楽しいですよ。

出典:テックアカデミー-カリキュラム-
無料体験のカリキュラムは本受講の一部とはいえ、さわりの部分なので難易度は低いです。

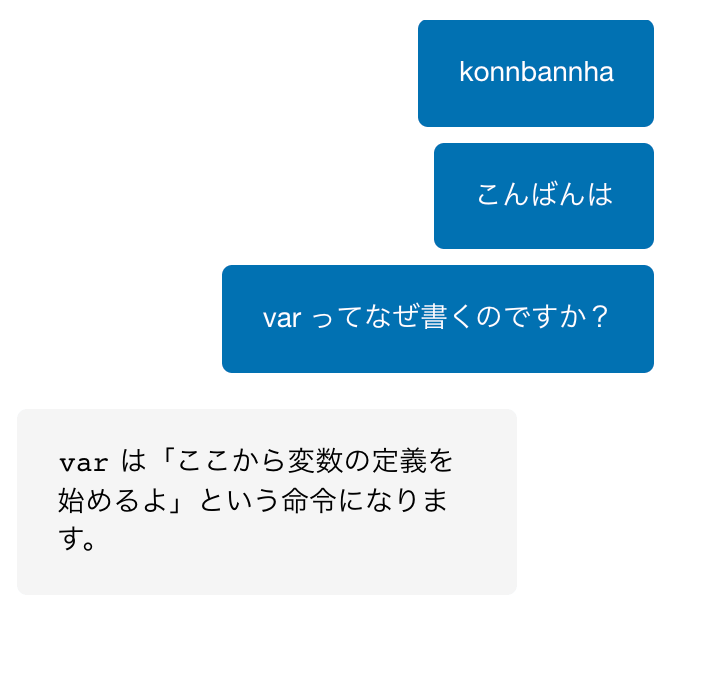
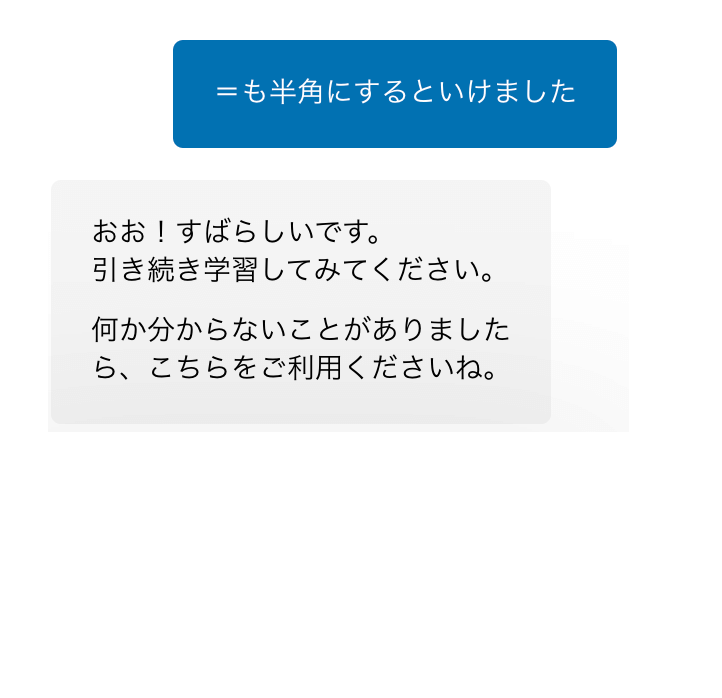
3.チャットで質問ができ回答も得られる



ちょっとお恥ずかしいですが、上記は僕が実際にした質問(青背景)とメンターさんの回答(グレー背景)です。
レスポンスがよく、質問するとすぐに返答してくれる感じです。
質問が苦手な方も安心してください。
僕は言葉での質問が苦手なので、書いた内容をそのまま貼り付けてダメなとこを探してもらえましたよ。

4.課題の受講とそのレビューが受けられる
章の終わりには課題があり、それをあなた自信でやってメンターに提出します。
課題といっても難しいものはありません。
図解説やそれまでの学習をすることで、課題に答える(コードを書く)ことができました。
メンターに提出すると、改善点やさらにもっと良くする方法も指導してくれますよ。

では次に、実際にテックアカデミーの無料体験を受けた方の口コミ・評判を見ていきましょう!
3.テックアカデミーの無料体験を受けた方の口コミ・評判
- 効率の良い学習ができることがわかった
- 課題をクリアするやりがいがある
- 無料体験がキッカケでエンジニアになれた
- 空き時間があれば受講できる
- 聞きたいことを考えておいた方がよい
順にご紹介します。
1.効率の良い学習ができることがわかった
7日目
テックアカデミーの無料体験カリキュラムを終えたが、分からない部分はチャットで質問して、簡潔に分かりやすく教えて下さるので自分で考える無駄な時間を大きく省くことが出来るかなというイメージで、今のところは好印象である。
— Haruki@Web制作×マーケ (@hal__412) April 15, 2021
課題で分からないところがあっても、すぐにチャットで気軽に質問できます。
未経験者にもわかりやすく教えてくれて、効率的な学習が可能です。

2.課題をクリアするやりがいがある
テックアカデミーの無料体験やってみました。
サポート付きで1つ目の課題クリア出来ました👏
これはいいですね😃
遣り甲斐ある😊— ゼノ | 市場創造型コンテンツビジネス (@zeno_mane) January 8, 2022
テーマ毎に課題があって、それをクリアしていくごとにスキルを習得した実感が湧きます。
知識習得→確認とメリハリのついた学習なので、つまらないことはありません。
3.無料体験がキッカケでエンジニアになれた
『無料』の範囲で動くことは重要です。
私はテックアカデミーの無料体験を受講したことがきっかけでプログラミング学習に没頭し、IT企業から早期内定を頂けました。
考えるより無料の範囲で動いたほうが100倍有益です。
まずは無料の範囲で動いてみましょう💪#テックアカデミー
— だいぷろ@文系×IT (@dai19990105) May 3, 2021
無料体験とは実際にどういうものなのか、まず体験することが大事ですよね。
- 「自分に得られるものは何か」
- 「目的が達成できるか」
- 「フィーリングとして合うのか合わないのか」など
どうせ無料なんだから、受けて損はありません。

4.空き時間があれば受講できる
テックアカデミー無料体験メモ
・スキマ時間で受講できる
・チャットは使いまくってOK
・HTML,CSS,JSの入門を分かりやすく教えてくれる
・広く浅くだけど、重要なところはおさえてる
・Progate終わった人には、少し簡単すぎかも🙂
・初学者はつまずいたら、YouTubeとかの動画学習と併用がおすすめ— sora (@sora_knowledge) August 11, 2021
体験では、わざわざ時間を空けておく必要もありません。
1日20分もあれば十分できるカリキュラムですね。
それに、まずはカンタンな技術から学べるし、分からなくても質問できます。
5.聞きたいことを考えておいた方がよい
プログラミングスクールの受講考えてる人、無料体験とかやるなら事前に質問事項考えといた方がいいかもですぜ。
僕この前テックアカデミーの無料体験してみたんだけど、あまりにも知識不足で何聞いたらいいかわかんなくてあんまり活かせなかったんだよね
— 超絶ヌワスクリプト・改 (@nuwasan_propro) June 10, 2021
最初の無料体験(メンタリング)では、テックアカデミーのことや、エンジニアの現況や将来性など説明してくれます。
ですが、それでは時間があまって勿体無いです。
あらかじめ無料体験(最初のメンタリング)前までに、いくつか考えておきましょう。
どんなことを聞けば良いか分からなければ、ざっくり下記のようなことを聞いてもOK。
- どんなエンジニアに向いているのか
- 学習方法やなるための方法
あなたにおすすめのコースやプランなどを細かく丁寧に紹介してくれますよ。

4.テックアカデミーの無料体験の受け方・用意するもの

- 無料体験申し込みする
- ガイダンスを見る
- 無料メンタリング申請
- メールで案内が送られてくる
- カリキュラムをする
順に解説します。
1.無料体験申し込みする
以下リンクより無料体験に申し込むことができます。
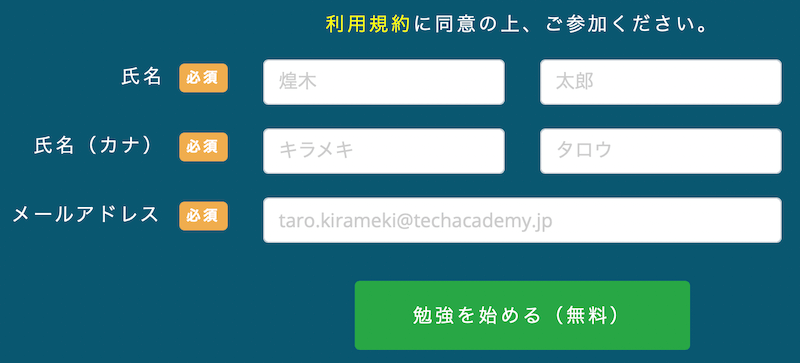
下記画面が表示されますので、「氏名」「カナ」「メールアドレス」を入力し「勉強を始める」ボタンを押下します。

出典:テックアカデミー-無料体験申し込み-
ガイダンスページが表示されます。
2.ガイダンスを見る



無料体験でできることなどを書いています。

3.無料メンタリング申請
「2.ガイダンスを見る」が終わったら、無料のメンタリングの予約をしておきましょう。

下記画面より、メンタリングを希望する日時を選びましょう。

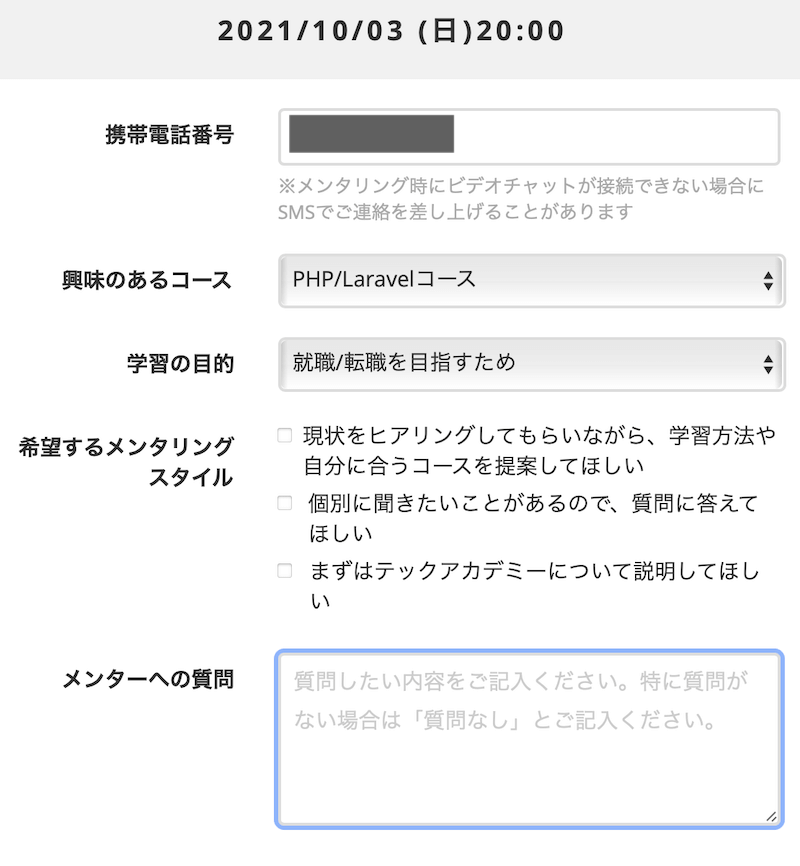
出典:テックアカデミー-無料体験申し込み-
次に下記画面より「携帯番号」「希望コース」「目的」などを入力しましょう。

あまり深く考えなくてもOK。
わからない場合は適当につけておいて「メンターへの質問」に「コースは相談したい」と記載しておきましょう。

4.メールで案内が送られてくる
「無料体験のお申し込みありがとうございます」というタイトルのメールが送られてきます。

内容には、カリキュラムへログインする情報が書かれています。
ログイン画面にアクセスし、メールアドレスとパスワードでログインしカリキュラムをすることができます。
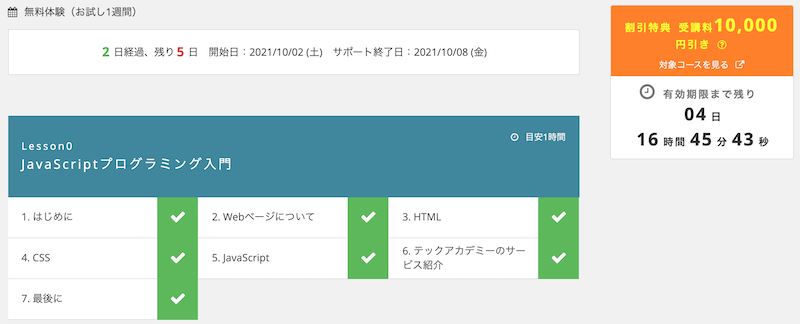
5.カリキュラムをする

出典:テックアカデミー-カリキュラム-
カリキュラムへログインした後は、1週間だけ無料体験することができます。
体験する内容は難易度が低いので、ぶっちゃけ1日もあれば十分完結してしまうレベルです。
なので、プログラミングに自信がない方でも、あえて学習するための時間を確保しておくこともありません。
空き時間にでも気軽にお試しくださいね。

まとめ|無料体験を受けてみると色々見えてくる
最後に要点をまとめます。
テックアカデミーの無料体験で分かったことは以下のとおり。
- 受講すべきコースが判明する
- 選ぶべきコースが判明する
- カリキュラムを体感できる
テックアカデミーの無料体験の内容は以下のとおり
- 30分のメンタリング
- 実際のカリキュラムの一部を受講できる
- チャットで質問ができ回答も得られる
- 課題の受講とそのレビューが受けられる
無料体験を受けることで、それまで見えなかったことが見えてきます。
実際に無料体験を受けたことで、メンターさんのことも分かったし、僕に合ったコースやプランもわかりました。
受講前にモヤモヤしていたことが、無料体験で一気に晴れました。

もしあなたも無料体験を受けることを考えているのであれば、後悔しないためにも絶対に受けておきましょう。
現役のメンターが指導
オススメポイント
・スカウトが来る!?転職サポート付き
・通過率10%で選ばれた現役エンジニアがメンター(指導者)
・PHP/Python/Java/AI/アプリなど学びたい言語・コースが選べる!
・70%OFFで受講できるリスキリング対象スクール!
